
Why responsive website is necessary?
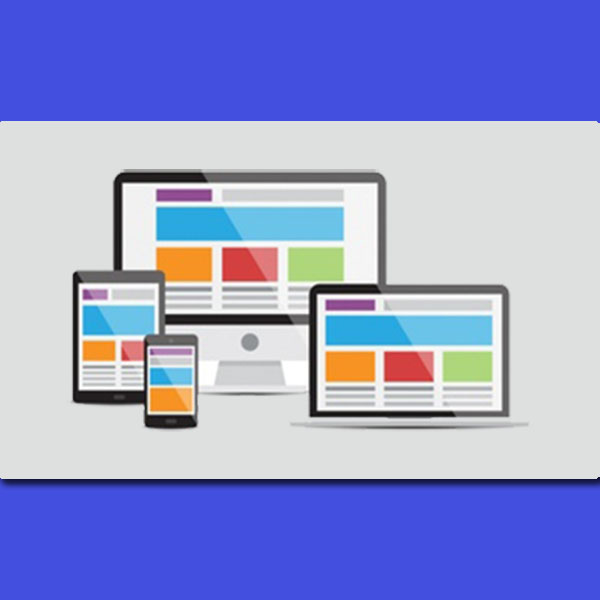
What is responsive design?
A responsive website is a single website that adapts to any screen size. This means it’s as easy to use on a mobile phone as it is on a desktop computer – no pinching or horizontal scrolling required.
“A responsive design simply means a website that feels great on any device of your choice.”
What is adaptive website design?
The websites of older days were of static design. At that time, you would only browse sites from your desktop or laptop
Some properties of static design are:
- Dimensions of the website remains the same
- In every device, the site would appear in same size
- When static site is browsed from phone, the screen has to be swiped frequently
- Swiping allows user to view the complete content on page
- Site needs to be zoomed out to make the text legible
- User experience is not optimized
- The cost of building a static website is less
Why responsive website design is necessary?
Growing Number of Mobile Users:
Today, the web is not only limited to desktop. According to Statistics, there will be over 2.9 billion smartphone users by the end of 2019. With the “ever increasing” number of smartphone users daily, more and more people are browsing internet solely via smartphones. Yes, more than 60% of searches online now come from a mobile device.
Attract More Mobile Shoppers:
Online shopping has exploded in the last few years. As security and technology matured, people’s became more confident shopping online. A large portion of sales is now attributed to mobile users and the numbers are likely to grow for a long time.
Improved User Experience:
User experience (UX) in responsive websites are specifically designed to look great on screens of all sizes. Whether you see it on your tablet or your phone, the website layout adjusts to different size screens and will remain easy to navigate and read no matter what devices it’s being viewed on. The users are more likely to stay on your website if it looks attractive and easy to use. No one wants to waste their time waiting for the website to load.Responsive websites load faster than mobile websites
Higher SEO Rankings:
Google prefers mobile friendly websites when it comes to displaying search results. In recent years Google rolled out new algorithm updates giving preference to mobile friendly sites.
So if your website ranked well before, but is not responsive, it can now lose its ranking and Google will downgrade it.
If you are a small business owner, organic traffic is extremely important. Once your website is penalized for not being responsive, you’re risking losing a very valuable organic traffic.
Reduce Maintenance Cost:
Initially, if you were to hire a website design company they would create two separate versions for any website – one for mobile and the other for desktop devices. What this did was it increased the overall effort and maintenance cost for keeping both the versions updated. However, if you have a responsive web design, you will be able to manage your website much efficiently and easily, with the least resources. Maintaining separate sites for your mobile and non-mobile audiences can get expensive. By using responsive design, you can save money by eliminating the cost of paying for a mobile site.